Webアプリケーションの開発は多くの要素から成り立っていますが、その最初の一歩として「Hello World」と表示するシンプルなアプリケーションを作成することは非常に有用です。
この記事では、PythonのWebフレームワークであるDjangoを使用して、最も基本的なWebアプリケーションを作成する手順をご紹介します。
プログラミング初心者でも安心して読み進められるよう、View関数の作成からルーティングの設定まで、一つ一つ丁寧に解説していきますので、ぜひ挑戦してみてください。
- Djangoプロジェクトとアプリケーションの作成方法
- View関数の作成とその役割
- ルーティングの設定とその役割
- ブラウザで「Hello World」と表示するまでの全手順
アプリケーション(apps)作成の準備
アプリケーション(apps)作成に当たり、事前に知っておく必要がある知識と、準備を以下の記事で解説しています。
本記事の内容に入る前にあらかじめ作成しておいてください。
アプリケーション(apps)の作成
Hello Worldと表示するためのアプリケーション(apps)を作成します。
settings.pyの修正
まず最初に、settings.pyの修正を行います。
INSTALLED_APPS にアプリケーションを追加する際には、通常 AppName.apps.AppNameConfig の形式で追加することが推奨されています。
この形式を使用すると、アプリケーションの設定クラス AppNameConfig が適用されます。
settings.pyのファイルを開き、以下の個所に追記します。
INSTALLED_APPS = [
"django.contrib.admin",
"django.contrib.auth",
"django.contrib.contenttypes",
"django.contrib.sessions",
"django.contrib.messages",
"django.contrib.staticfiles",
]次の1行を追加してください。
'djangotest.apps.DjangotestConfig',追加後は以下のようになります。
INSTALLED_APPS = [
"django.contrib.admin",
"django.contrib.auth",
"django.contrib.contenttypes",
"django.contrib.sessions",
"django.contrib.messages",
"django.contrib.staticfiles",
"djangotest.apps.DjangotestConfig",
]アプリケーションの作成
続いてアプリケーション(apps)の作成を行います。
Djangoプロジェクトのルートディレクトリに移動します。
cd [プロジェクトのディレクトリ]以下のコマンドを実行して、djangotestという名前のアプリケーションを作成します。
python manage.py startapp djangotestこのコマンドを実行すると、プロジェクトディレクトリ内にdjangotestという新しいディレクトリが作成されます。
このディレクトリには、アプリケーションの基本的なファイル群(models.py, views.py, urls.pyなど)が自動的に生成されます。
生成されるファイル
python manage.py startapp djangotest コマンドを実行すると以下のようなディレクトリ構造でファイルが生成されます。
djangotest/
├── admin.py # 管理画面(admin site)の設定を行うファイル
├── apps.py # アプリケーションの設定を行うファイル
├── __init__.py # Pythonパッケージとして認識させるための空ファイル
├── migrations/ # データベースマイグレーションファイルが格納されるディレクトリ
│ └── __init__.py
├── models.py # データベースのモデル(テーブル)を定義するファイル
├── tests.py # テストコードを記述するファイル
└── views.py # View関数(またはクラス)を定義するファイル- admin.py: Djangoの管理画面でどのモデルを表示するか、どのように表示するかを設定します。
- apps.py: アプリケーションの設定クラスが定義されています。特定の設定を追加する場合に使用します。
- init.py: このファイルが存在することで、Pythonはこのディレクトリをパッケージとして認識します。
- migrations/: データベースのマイグレーション(スキーマ変更)を管理するファイルがこのディレクトリに格納されます。
- models.py: データベースのテーブル(モデル)を定義します。DjangoのORMを使用してデータベースとやり取りするための基本的な設計図です。
- tests.py: 単体テストや統合テストを記述するためのファイルです。
- views.py: ユーザーからのリクエストを処理し、レスポンスを返すView関数やViewクラスを定義します。
「HelloWorld」を表示する機能の実装
View関数の作成(views.py)
View関数は、ユーザーからのHTTPリクエストを受け取り、何らかの処理を行った後にHTTPレスポンスを返す役割を果たします。
この関数は、データベースからデータを取得したり、テンプレートを使用してHTMLページを生成したり、JSONデータを返したりすることができます。
views.py ファイルは、どのようなデータをユーザーに返すか(この場合は「Hello World」というテキスト)を定義します。
修正したコード
views.pyを開き、以下のように修正してください。
from django.http import HttpResponse
def hello_world(request):
return HttpResponse("Hello World")from django.http import HttpResponse: DjangoのHttpResponseクラスをインポートしています。これを使って、HTTPレスポンスを生成します。def hello_world(request):hello_worldという名前の関数を定義しています。この関数は、ユーザーからのリクエスト(request)を引数として受け取ります。return HttpResponse("Hello World"): 「Hello World」というテキストを含むHTTPレスポンスを返しています。
ルーティングの設定(urls.py)
ルーティングとは、特定のURLが指定されたときにどのView関数を呼び出すかを設定する仕組みです。
これにより、ユーザーがブラウザで特定のURLにアクセスしたときに、適切なコンテンツやデータが表示されるようになります。
urls.py ファイルは、ユーザーがアクセスするURLと、そのURLに対応する views.py の関数(View)を結びつける役割を果たします。
このファイルでURLのルーティングを設定することで、特定のURLにアクセスがあったときにどの関数が呼び出されるかを定義します。
修正したコード
urls.pyを開き、以下のように修正してください。
from django.contrib import admin
from django.urls import path
from djangotest import views # この行を追加
urlpatterns = [
path('admin/', admin.site.urls),
path('', views.hello_world, name='hello_world'), # この行を追加
]from djangotest import views:djangotestアプリケーションのviews.pyファイルから作成したhello_world関数をインポートしています。path('', views.hello_world, name='hello_world'): ルートURL(http://127.0.0.1:8000/)にアクセスがあった場合に、hello_world関数を呼び出すように設定しています。
実行結果
コードの修正が完了したら実際にブラウザにHello Worldと表示できるかテストを行います。
実行手順
以下のコマンドを実行してWebサーバーを起動します。
python manage.py runserver 以下のようにメッセージが表示されたら起動完了です。
Watching for file changes with StatReloader
Performing system checks...
System check identified no issues (0 silenced).
September 02, 2023 - 10:35:48
Django version 4.2.3, using settings 'django_test.settings'
Starting development server at http://127.0.0.1:8000/
Quit the server with CTRL-BREAK.Webサーバーにアクセスする
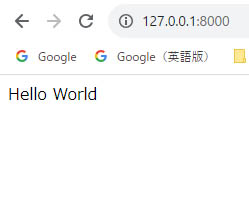
ブラウザに以下のアドレスを入力してください。
http://127.0.0.1:8000/以下のようにHello Worldの文字が表示されました。

まとめ
この記事を通じて、Djangoを使用した基本的なWebアプリケーションの作成手順を学びました。
特に、View関数の作成とルーティングの設定はWebアプリケーション開発において中心的な役割を果たす要素です。ぜひこの記事を参考に自分自身でコードを書いてみてください。









コメント