PythonのGUIライブラリ、tkinterは、直感的かつ柔軟なインターフェイス作成ツールを提供しています。
中でも、placeジオメトリマネージャは、ウィジェットの配置に関して開発者に細かな制御を可能にし、視覚的に魅力的なUIをデザインする際の選択肢となります。
この記事では、placeジオメトリマネージャの基本的な使用方法と、それに関連する主要なパラメータについて解説します。
- placeジオメトリマネージャの概要
- placeジオメトリマネージャで使用できるパラメータの一覧
- placeを使ったGUIの実装方法とサンプルコード
tkinterとは
tkinterは、PythonでGUIアプリケーションを作成するための標準ライブラリです。簡潔で直感的なAPIを提供し、初学者でも容易にウィンドウアプリケーションを開発できます。
以下の記事で、tkinterを使った入力フォーム作成を例に詳しく解説していますので、あわせてご覧ください。

tkinterのジオメトリマネージャ placeとは
tkinterのplaceジオメトリマネージャは、ウィジェットを親ウィジェット内の特定の位置に配置します。
ユーザーは、xやyパラメータを使用してウィジェットの絶対位置を指定できます。
また、relxやrelyパラメータを使用して親ウィジェットに対する相対位置を指定することもできます。これにより、ウィジェットは親ウィジェットのサイズ変更に応じて動的に位置を調整できます。anchorパラメータを使用して、ウィジェットのアンカーポイントを指定できます。widthやheightパラメータでウィジェットのサイズを、relwidthやrelheightで相対サイズを設定できます。
この機能のおかげで、開発者はインターフェイスのレイアウトを柔軟に制御できます。
placeの主要なパラメータ
placeで使用できる主要なパラメータは以下の通りです。
| パラメータ | 説明 | 例 | デフォルト値 |
|---|---|---|---|
| x | ウィジェットのx座標 | x=20 | 0 |
| y | ウィジェットのy座標 | y=50 | 0 |
| relx | 親ウィジェットの幅に対するウィジェットの相対x座標 | relx=0.5 | – |
| rely | 親ウィジェットの高さに対するウィジェットの相対y座標 | rely=0.5 | – |
| anchor | ウィジェットのアンカーポイント | anchor="center" | “nw” |
| width | ウィジェットの幅 | width=100 | – |
| height | ウィジェットの高さ | height=50 | – |
| relwidth | 親ウィジェットの幅に対するウィジェットの相対幅 | relwidth=0.5 | – |
| relheight | 親ウィジェットの高さに対するウィジェットの相対高さ | relheight=0.5 | – |
| bordermode | ボーダーモード(”inside”または”outside”) | bordermode="outside" | “inside” |
作成したPythonコード
コード解説
- メインウィンドウの生成
tk.Tk()を使用してメインウィンドウを生成。.geometry()メソッドを使用してメインウィンドウのサイズを300x200ピクセルに設定。
- ラベル1の生成と配置
tk.Label()を使用してテキストが”Label 1″で、背景色が赤のラベル1を生成。.place()メソッドを使用してラベル1をx=20,y=50の位置に、width=100,height=50のサイズで配置。
- ラベル2の生成と配置
tk.Label()を使用してテキストが”Label 2″で、背景色が緑のラベル2を生成。.place()メソッドを使用してラベル2を親ウィジェットの中央(relx=0.5,rely=0.5)に配置。anchor="center"を指定してラベル2の中心が指定された相対座標に配置されるようにする。
- イベントループの開始
mainloop()メソッドを使用してGUIアプリケーションをスタートし、ユーザーからのイベントを待ち受ける。
作成した全体のPythonコード
import tkinter as tk # tkinterモジュールをインポート
root = tk.Tk() # メインウィンドウを生成
root.geometry("300x200") # メインウィンドウのサイズを300x200ピクセルに設定
# Label 1を生成し、背景色を赤に設定
label1 = tk.Label(root, text="Label 1", bg="red")
# label1をx=20, y=50の位置に配置し、サイズをwidth=100, height=50に設定
label1.place(x=20, y=50, width=100, height=50)
# Label 2を生成し、背景色を緑に設定
label2 = tk.Label(root, text="Label 2", bg="green")
# label2を親ウィジェットの中央に配置(relx=0.5, rely=0.5)
# anchor="center"により、ウィジェットの中心が指定された相対座標に配置される
label2.place(relx=0.5, rely=0.5, anchor="center")
root.mainloop() # GUIアプリケーションをスタート実行結果
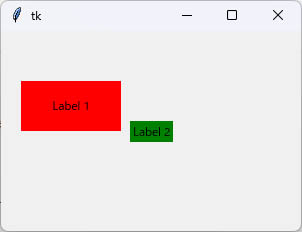
先ほどのサンプルコードを実行すると以下のような画面が表示されます。

コードで記述したように、絶対、相対座標でラベルを表示できていることが確認できました。
このように座標指定することにより、gridやpackと比べ遥かに高い自由度でUIのレイアウトデザインをコントロールすることができます。
Tkinterを効率よく学ぶには

TkinterでGUIを表示させるところまではできたけど、次は何を学べばいいのかな?



実際に業務でTkinterを使用するときに必要な知識を学んでおきたいなあ…
そんな時におすすめなのがUdemyのTkinter講座です。
Udemy(ユーデミー) は様々なスキルを動画で学べるオンライン動画学習プラットフォームです。
Webブラウザ、モバイルデバイス、タブレットなどでアクセスでき、オンライン時に動画をスマホなどの端末にダウンロードしておけばオフライン環境でも学習することが可能です。
おすすめのTkinter講座
Udemyで配信されている「0から始めるTkinterの使い方完全マスター講座〜Python×GUIの基礎・応用〜」の講座では、Tkinterの基本的な講座から始まり、具体例を用いたアプリ開発やGUIとデータベースの連携まで、Tkinterを使ったGUI開発の基礎を体系的に動画で学ぶことが可能です。


- Tkinterウィジェットの使い方、配置方法などGUI開発の基礎を体系的に学べる
- 翻訳アプリや音楽再生アプリなどの実例を通して実装方法を学べる
- データベースとの連携について学べる
ユーザーの評価
本講座は累計約2000名の方が受講されるベストセラー講座となっています。
- 「Pythonの標準モジュールのtkinterを使ってできることがいくつかわかった。特に翻訳アプリは実生活に非常に役にたっています。」(Mさん)
- 「実例を見ながらなのでとても分かりやすかった。」(Yさん)
- 「家計簿アプリでデータベースと連携する部分がとても参考になりました。」(Hさん)
\ Udemy公式サイトを見てみる! /
まとめ
placeジオメトリマネージャは、tkinterでのウィジェット配置の一つの方法であり、絶対座標や相対座標を利用して、ウィジェットの正確な位置を指定できます。xやy、relxやrelyによって位置を、widthやheight、relwidthやrelheightによってサイズを、anchorによってアンカーポイントを制御できます。
これにより、開発者はユーザーインターフェイスの各要素の配置とサイズを柔軟に、かつ、精緻に調整できます。この機能を使いこなすことによって、利用者にとって使いやすく、視覚的に魅力的なアプリケーションを開発することが可能になりますので、ぜひ活用してみてください。
それでは、また次の記事でお会いしましょう。











コメント