「事務処理を自動化したいけど、プログラムが読み書きできない人にも使ってもらいたい…」
そんな時に役立つのがGUI(グラフィカル・ユーザー・インタフェース)アプリケーションです。
プログラムにGUIを実装することで、内部処理を隠蔽し、キーボードとマウス操作のみで誰でも直感的にアプリを使用することが可能になります。
今回はPythonでGUIアプリケーションを実装する方法を解説します。
Pythonの標準ライブラリの一つであるtkinterを使用することで、ユーザーフレンドリーなGUIアプリケーションを簡単に作成できます。
本記事で紹介する例では、ユーザーからの情報入力を受け付け、登録された情報を表示するシンプルなアプリケーションを実際にコードを書いて動かしながら学べる内容になっています。
- GUIライブラリであるtkinterの概要
- tkinterでGUIを実装するためのPythonコード
- tkinterで作成したアプリケーションの動作
GUIはDXを実現する上で重要な要素となりますので、ぜひ業務アプリケーション開発に取り入れてみてください。
tkinterとは
tkinterは、Pythonの標準GUIライブラリで、シンプルで使いやすいインターフェースを提供します。
ユーザーは、ウィンドウ、ラベル、ボタン、テキストボックスなどの基本的なウィジェットを使用して、デスクトップアプリケーションを簡単に作成できます。
tkinterは、イベント駆動プログラミングをサポートし、ユーザーのアクションやシステムイベントに応答して動作します。(今回紹介する例の場合、「登録」ボタン押下時の処理)
また、Grid、Pack、Placeの3つのジオメトリマネージャを通じて、ウィジェットの配置とサイズを制御できます。
tkinterは、Pythonプログラマーが迅速にGUIアプリケーションを開発できるように設計されており、初心者でも扱いやすいライブラリになっています。
作成するフォーム
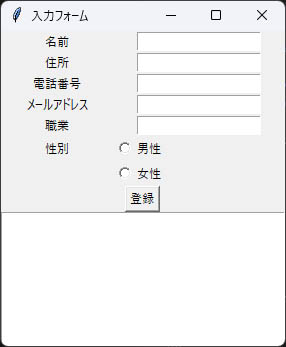
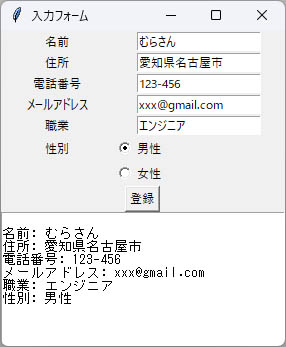
今回は以下のような入力フォームをtkinterを使って作成します。
フォームの画面
入力フォームは以下のような個人情報を入力、登録する仕様となっています。

作成するフォームの機能
1. ユーザーインターフェース
ユーザーは、名前、住所、電話番号、メールアドレス、職業、および性別を入力できるテキストフィールドを利用できます。各テキストフィールドの左側には、中央揃えで項目の説明テキストが表示されます。性別については、男性または女性を選択できるラジオボタンが提供されます。
2. 情報の登録
ユーザーが全ての情報を入力した後、登録ボタンをクリックすることで、入力された情報がフォームに登録されます。登録ボタンがクリックされると、フォームは全てのフィールドが適切に入力されているかを確認します。何か一つでも欠けていると、警告ダイアログが表示され、ユーザーに全てのフィールドを入力するよう促します。
3. 登録確認
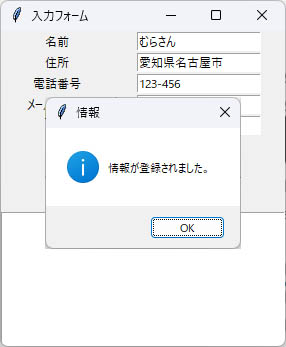
全てのフィールドが正しく入力され、情報が登録されると、確認のダイアログボックスが表示され、「情報が登録されました」というメッセージがユーザーに通知されます。
4. 登録内容の表示
情報が正しく登録された後、入力された情報はテキストエリアに表示されます。これにより、ユーザーは自分が入力した情報を確認できます。
5. 継続的な使用
このフォームは、複数の情報を続けて登録できます。新しい情報を入力し、再度登録ボタンをクリックすることで、新たな情報がテキストエリアに追加されます。
このフォームは、ユーザーフレンドリーで直感的なインターフェースを提供し、基本的な情報の入力と確認をスムーズに行えるように設計されています。
作成したPythonコード
ここからは、実際にtkinterを使ってGUIを実装するためのPythonコードの記述方法について解説します。
コード解説
- ウィジェットの配置
Labelウィジェットを使用して、各入力フィールドの説明テキストを作成し、これを中央揃えで配置します。Entryウィジェットを使用して、テキスト入力フィールドを作成し、これをラベルの右側に配置します。Radiobuttonウィジェットを使用して、性別の選択肢を作成し、これを性別のラベルの右側に配置します。Buttonウィジェットを使用して、登録ボタンを作成し、これを最後の入力フィールドの下に配置します。Textウィジェットを使用して、テキストエリアを作成し、これを登録ボタンの下に配置します。
- イベントハンドリング
- 登録ボタンに
on_register関数をバインドし、ボタンがクリックされたときにこの関数が呼び出されるようにします。
- 登録ボタンに
- 登録処理
on_register関数では、各Entryウィジェットからテキストを取得します。- 全てのフィールドが入力されているか確認し、何かが欠けていれば警告メッセージボックスを表示します。
- 全てのフィールドが適切に入力されていれば、情報登録成功のメッセージボックスを表示し、テキストエリアに入力内容を表示します。
- アプリケーションの実行
mainloopメソッドを呼び出して、アプリケーションを実行します。これにより、ユーザーがウィンドウを閉じるか、プログラムが終了するまで、アプリケーションは実行され続けます。
作成した全体のソースコード
import tkinter as tk
from tkinter import messagebox
def on_register():
# 各エントリーフィールドから値を取得
name = entry_name.get()
address = entry_address.get()
phone = entry_phone.get()
email = entry_email.get()
job = entry_job.get()
gender = gender_var.get()
# 全てのフィールドが入力されているか確認
if not (name and address and phone and email and job and gender):
messagebox.showwarning("警告", "すべてのフィールドを入力してください。")
return
# 登録成功のメッセージボックスを表示
messagebox.showinfo("情報", "情報が登録されました。")
# テキストエリアに入力情報を表示
info = f"""
名前: {name}
住所: {address}
電話番号: {phone}
メールアドレス: {email}
職業: {job}
性別: {gender}
"""
text_area.insert(tk.END, info)
app = tk.Tk()
app.title("入力フォーム")
# 各ラベルとエントリーフィールドを作成し、gridで配置
label_name = tk.Label(app, text="名前", anchor=tk.CENTER)
label_name.grid(row=0, column=0)
entry_name = tk.Entry(app)
entry_name.grid(row=0, column=1)
label_address = tk.Label(app, text="住所", anchor=tk.CENTER)
label_address.grid(row=1, column=0)
entry_address = tk.Entry(app)
entry_address.grid(row=1, column=1)
label_phone = tk.Label(app, text="電話番号", anchor=tk.CENTER)
label_phone.grid(row=2, column=0)
entry_phone = tk.Entry(app)
entry_phone.grid(row=2, column=1)
label_email = tk.Label(app, text="メールアドレス", anchor=tk.CENTER)
label_email.grid(row=3, column=0)
entry_email = tk.Entry(app)
entry_email.grid(row=3, column=1)
label_job = tk.Label(app, text="職業", anchor=tk.CENTER)
label_job.grid(row=4, column=0)
entry_job = tk.Entry(app)
entry_job.grid(row=4, column=1)
label_gender = tk.Label(app, text="性別", anchor=tk.CENTER)
label_gender.grid(row=5, column=0)
# 性別のラジオボタンを作成
gender_var = tk.StringVar()
gender_var.set(None)
radio_male = tk.Radiobutton(app, text="男性", variable=gender_var, value="男性")
radio_male.grid(row=5, column=1, sticky=tk.W)
radio_female = tk.Radiobutton(app, text="女性", variable=gender_var, value="女性")
radio_female.grid(row=6, column=1, sticky=tk.W)
# 登録ボタンを作成し、クリックイベントをバインド
button_register = tk.Button(app, text="登録", command=on_register)
button_register.grid(row=7, column=0, columnspan=2)
# テキストエリアを作成
text_area = tk.Text(app, height=10, width=40)
text_area.grid(row=8, column=0, columnspan=2)
app.mainloop()実行結果
先ほどのコードを実行した結果は以下の通りです。
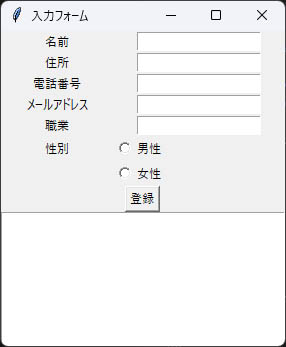
コードを実行すると以下のようなGUIが起動します。

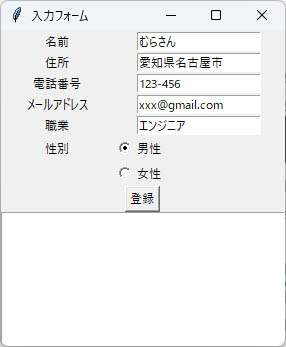
自分の情報を各項目に入力し、登録ボタンをクリックします。

情報が登録されたことを示すダイアログボックスが表示されます。

ダイアログボックスを閉じると、以下のように下のテキストエリアに入力した情報が表示されました。

tkinterでのフォーム上のオブジェクトの配置(フォームデザイン)
tkinterで作成するアプリケーションのフォーム上のデザインは、tkinterジオメトリマネージャを使用します。pack、grid、placeといったジオメトリマネージャを通じて、これらのウィジェットの配置を制御します。
1つのフォーム内で複数のジオメトリマネージャを混載することは推奨されませんのでご注意ください。
grid
今回紹介したサンプルでは、gridというジオメトリマネージャを使用しています。
gridは、tkinterのウィジェットを親ウィジェット内にグリッド(格子)形式で配置するためのツールです。ウィジェットは行と列の指定された位置に配置されます。
gridを使用すると、複雑なレイアウトと整列を実現でき、各ウィジェットのサイズも制御できます。これにより、gridは表やフォームの作成に特に適しています。
gridの詳細な使い方については、以下の記事で解説していますので、あわせてご覧ください。

pack
packは、ウィジェットを親ウィジェット内で指定した側(上、下、左、右)に“詰め込む”ことで配置します。
ウィジェットは、指定された側に対して順序に従って配置され、空間を効率的に利用します。packは、シンプルで使いやすいため、迅速なGUIプロトタイピングに適しています。

place
placeは相対位置、絶対位置での座標を指定することによりレイアウトを決定します。各ウィジェットの座標を全て個別に指定するひつようがありますが、一番自由度の高いレイアウト指定が可能です。

tkinterでイベント処理を実装する方法
tkinterで作成するGUIでは、ユーザーの操作に応じて処理が実行されるイベント処理に対応したウィジェットが用意されています。
イベントが実装可能なウィジェットと、各ウィジェットの実装方法について以下の記事で解説していますので、あわせてご覧ください。

Tkinterを効率よく学ぶには

TkinterでGUIを表示させるところまではできたけど、次は何を学べばいいのかな?



実際に業務でTkinterを使用するときに必要な知識を学んでおきたいなあ…
そんな時におすすめなのがUdemyのTkinter講座です。
Udemy(ユーデミー) は様々なスキルを動画で学べるオンライン動画学習プラットフォームです。
Webブラウザ、モバイルデバイス、タブレットなどでアクセスでき、オンライン時に動画をスマホなどの端末にダウンロードしておけばオフライン環境でも学習することが可能です。
おすすめのTkinter講座
Udemyで配信されている「0から始めるTkinterの使い方完全マスター講座〜Python×GUIの基礎・応用〜」の講座では、Tkinterの基本的な講座から始まり、具体例を用いたアプリ開発やGUIとデータベースの連携まで、Tkinterを使ったGUI開発の基礎を体系的に動画で学ぶことが可能です。


- Tkinterウィジェットの使い方、配置方法などGUI開発の基礎を体系的に学べる
- 翻訳アプリや音楽再生アプリなどの実例を通して実装方法を学べる
- データベースとの連携について学べる
ユーザーの評価
本講座は累計約2000名の方が受講されるベストセラー講座となっています。
- 「Pythonの標準モジュールのtkinterを使ってできることがいくつかわかった。特に翻訳アプリは実生活に非常に役にたっています。」(Mさん)
- 「実例を見ながらなのでとても分かりやすかった。」(Yさん)
- 「家計簿アプリでデータベースと連携する部分がとても参考になりました。」(Hさん)
\ Udemy公式サイトを見てみる! /
まとめ
本記事では、Pythonのtkinterライブラリを使用して、基本的な情報入力フォームの作成方法を学びました。
このフォームは、各種テキストフィールドとラジオボタンを含み、ユーザーが情報を入力し、登録できるようになっています。登録ボタンが押されると、入力された情報はテキストエリアに表示され、ユーザーに確認されます。
tkinterを利用することで、開発者は迅速に、そして効率的にユーザーインターフェースを持つアプリケーションを構築できます。ぜひ業務効率化に活用してみてください。











コメント