tkinterは、PythonでGUIアプリケーションを作成するための標準ライブラリです。
このライブラリには、ウィジェットを配置するためのいくつかのジオメトリマネージャが含まれています。
今回は、これらの中でも特に利用頻度の高いgridジオメトリマネージャに焦点を当て、その基本的な使用方法や機能について解説します。
- tkinterのgridジオメトリマネージャの概要
- gridジオメトリマネージャのオプションと定義方法
- 実例を交えたgridジオメトリマネージャでフォームを作成するためのPythonコードの記述方法
PythonでGUIを開発する際には、gridは必須の知識となりますので、ぜひマスターしてください。
tkinterとは
tkinterは、PythonでGUIアプリケーションを作成するための標準ライブラリです。簡潔で直感的なAPIを提供し、初学者でも容易にウィンドウアプリケーションを開発できます。
以下の記事で、tkinterを使った入力フォーム作成を例に詳しく解説していますので、あわせてご覧ください。

tkinterのジオメトリマネージャ gridとは
tkinterのgridジオメトリマネージャは、ウィジェットをウィンドウ上の行と列に配置するためのツールです。grid(row, column)でウィジェットの位置を指定します。stickyオプションでウィジェットの伸縮を、padxやpadyで外部パディングを、ipadxやipadyで内部パディングを設定できます。rowconfigure、columnconfigureで行や列のサイズを調整できます。
これにより、tkinterで作成するインターフェースのレイアウトを柔軟に制御できます。
gridの基本的な定義方法
gridジオメトリマネージャは、ウィジェットをテーブルのような構造に配置するためのものです。各ウィジェットは、行と列の特定の位置に配置されます。
gridで配置を定義するPythonコード
import tkinter as tk
root = tk.Tk()
root.title("Grid Geometry Manager")
# ラベルの作成
label1 = tk.Label(root, text="Label 1", bg="red")
label2 = tk.Label(root, text="Label 2", bg="green")
label3 = tk.Label(root, text="Label 3", bg="blue")
# gridを使用してラベルを配置
label1.grid(row=0, column=0)
label2.grid(row=0, column=1)
label3.grid(row=1, column=0, columnspan=2)
root.mainloop()このコードは、3つのラベルウィジェットを作成し、それらをgridジオメトリマネージャを使用して配置します。label1は、0行0列に、label2は0行1列に、label3は1行0列に配置されます。label3はcolumnspan=2に設定されているため、2列にまたがります。
実行結果
コードを実行すると以下のような画面が表示されました。

gridで定義したように、Label3のみ2列分のcolumnを使って表示されていることが確認できます。
gridのオプション
gridジオメトリマネージャには、ウィジェットの配置を制御するためのいくつかのオプションがあります。以下は、主要なオプションの一部です。
| オプション | 説明 | 例 |
|---|---|---|
| row | ウィジェットを配置する行の番号。 | row=0 |
| column | ウィジェットを配置する列の番号。 | column=1 |
| sticky | ウィジェットがセル内でどのように配置されるかを制御。N, E, S, Wはそれぞれ上、右、下、左。 | sticky="ew" |
| padx | ウィジェットの左右のパディング。 | padx=5 |
| pady | ウィジェットの上下のパディング。 | pady=5 |
| rowspan | ウィジェットが占める行の数。 | rowspan=2 |
| columnspan | ウィジェットが占める列の数。 | columnspan=2 |
| ipadx | ウィジェットの内部の左右のパディング。 | ipadx=5 |
| ipady | ウィジェットの内部の上下のパディング。 | ipady=5 |
gridを使ったフォームの作成例
実際にgridでフォーム上のオブジェクトを指定して表示した例を紹介します。
このプログラムは以下の記事で紹介した入力フォームです。

オブジェクトの配置
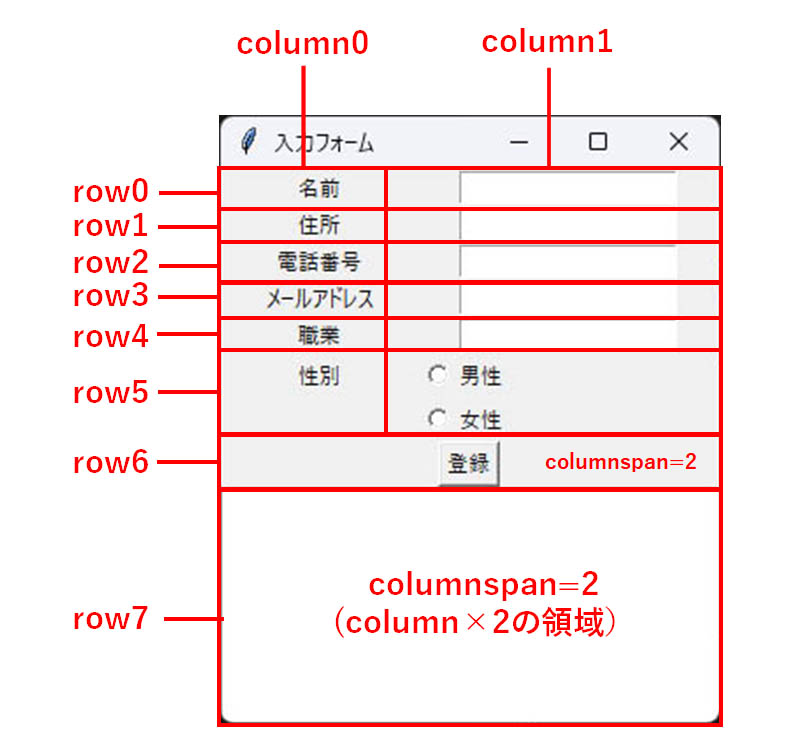
今回、例として紹介する入力フォームは以下のようになっています。
入力項目の説明が列(column0)、入力エリアが列(column1)に割り当てられ、項目ごとに行(row)を割り当ています。
また、登録ボタンと登録情報表示エリアはcolumnspanのプロパティを設定することにより、2列分を一つの項目で使用しています。

gridでの定義
先ほどのデザインをPythonでgridを使って定義するためのコードは以下となります。
# 各ラベルとエントリーフィールドを作成し、gridで配置
label_name = tk.Label(app, text="名前", anchor=tk.CENTER)
label_name.grid(row=0, column=0)
entry_name = tk.Entry(app)
entry_name.grid(row=0, column=1)
label_address = tk.Label(app, text="住所", anchor=tk.CENTER)
label_address.grid(row=1, column=0)
entry_address = tk.Entry(app)
entry_address.grid(row=1, column=1)
label_phone = tk.Label(app, text="電話番号", anchor=tk.CENTER)
label_phone.grid(row=2, column=0)
entry_phone = tk.Entry(app)
entry_phone.grid(row=2, column=1)
label_email = tk.Label(app, text="メールアドレス", anchor=tk.CENTER)
label_email.grid(row=3, column=0)
entry_email = tk.Entry(app)
entry_email.grid(row=3, column=1)
label_job = tk.Label(app, text="職業", anchor=tk.CENTER)
label_job.grid(row=4, column=0)
entry_job = tk.Entry(app)
entry_job.grid(row=4, column=1)
label_gender = tk.Label(app, text="性別", anchor=tk.CENTER)
label_gender.grid(row=5, column=0)
# 性別のラジオボタンを作成
gender_var = tk.StringVar()
gender_var.set(None)
radio_male = tk.Radiobutton(app, text="男性", variable=gender_var, value="男性")
radio_male.grid(row=5, column=1, sticky=tk.W)
radio_female = tk.Radiobutton(app, text="女性", variable=gender_var, value="女性")
radio_female.grid(row=6, column=1, sticky=tk.W)
# 登録ボタンを作成し、クリックイベントをバインド
button_register = tk.Button(app, text="登録", command=on_register)
button_register.grid(row=7, column=0, columnspan=2)
# テキストエリアを作成
text_area = tk.Text(app, height=10, width=40)
text_area.grid(row=8, column=0, columnspan=2)Tkinterを効率よく学ぶには

TkinterでGUIを表示させるところまではできたけど、次は何を学べばいいのかな?



実際に業務でTkinterを使用するときに必要な知識を学んでおきたいなあ…
そんな時におすすめなのがUdemyのTkinter講座です。
Udemy(ユーデミー) は様々なスキルを動画で学べるオンライン動画学習プラットフォームです。
Webブラウザ、モバイルデバイス、タブレットなどでアクセスでき、オンライン時に動画をスマホなどの端末にダウンロードしておけばオフライン環境でも学習することが可能です。
おすすめのTkinter講座
Udemyで配信されている「0から始めるTkinterの使い方完全マスター講座〜Python×GUIの基礎・応用〜」の講座では、Tkinterの基本的な講座から始まり、具体例を用いたアプリ開発やGUIとデータベースの連携まで、Tkinterを使ったGUI開発の基礎を体系的に動画で学ぶことが可能です。


- Tkinterウィジェットの使い方、配置方法などGUI開発の基礎を体系的に学べる
- 翻訳アプリや音楽再生アプリなどの実例を通して実装方法を学べる
- データベースとの連携について学べる
ユーザーの評価
本講座は累計約2000名の方が受講されるベストセラー講座となっています。
- 「Pythonの標準モジュールのtkinterを使ってできることがいくつかわかった。特に翻訳アプリは実生活に非常に役にたっています。」(Mさん)
- 「実例を見ながらなのでとても分かりやすかった。」(Yさん)
- 「家計簿アプリでデータベースと連携する部分がとても参考になりました。」(Hさん)
\ Udemy公式サイトを見てみる! /
まとめ
本記事では、tkinterのgridジオメトリマネージャの基本的な使用方法と機能について学びました。
gridを使用することで、ウィジェットを行と列に配置し、インターフェースのレイアウトを柔軟に制御できます。
オプションを利用することで、ウィジェットのサイズやパディング、位置の調整が可能となり、利用者のニーズに合わせたUIを構築できます。
この知識を活かし、効果的なGUIアプリケーションの開発に取り組んでみてください。











コメント